
Featured Navigation Links
Basics & Getting Started
Begin your journey in TerminalFour
How To's
Find answers to your 'how to' questions
Content Types
Explore the many templates you can use
Page Layouts
Discover layout options for your pages
Sign up for Training
Attend a training class
Form Requests
Get help to create a new form
Writing for the Web
See best practices for writing web content
Working with Images
Guidance for using images on your website
Accessibility
Make your web content accessible to all users
Search Engine Optimization
Learn how to make your content rank higher in search engine results
Color Box Navigation
Description
As you can see in the example above, the Color Box Navigation content type enables you to add between three and six boxes in the top zone of your homepage or landing page, or in Zone A, with a content or section link.
You can select one of our 11 SU brand colors including black, brown, dark blue, dark green, emerald, gold, green, light blue, orange, red, and white, for each box.
Available in zones:
- Top Zone
- Zone A
Permissions:
- Available to all content editors
When to use it
Similar to the Jumbotron content types, this content type is designed to be used to facilitate navigation to other parts of your Seattle U website.
How to use it
Navigate to the section where you wish to add this content item. Click "Create content" then select the "Color Box Navigation - Top Zone" or "Color Box Navigation - Zone A" content type.
Please note: "Color Box Navigation - Top Zone" can only be used with a Landing Page or Homepage page layout. Click here to find out how to change your page layout.

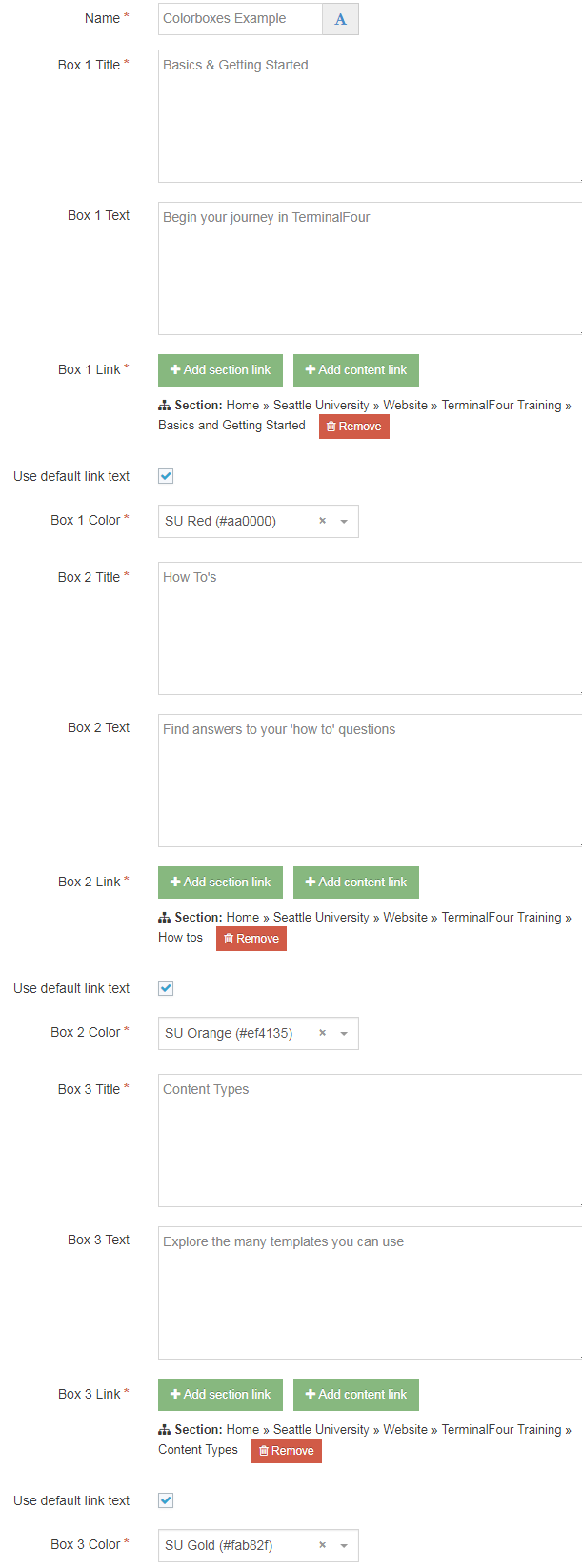
Required fields
- Name
- The text in this field is for internal, informational purposes only, and appears in the list of 'content in this section.'
- Box 1 Title
- The title is the large all-caps heading at the top of the box. Keep the title very short.
- Box 1 Link
- Select a section or content link for this box. The entire box becomes the link.
- Box 1 Color
- Select one of our 11 SU brand colors including black, brown, dark blue, dark green, emerald, gold, green, light blue, orange, red, and white.
- Box 2 Title
- Box 2 Link
- Box 2 Color
- Box 3 Title
- Box 3 Link
- Box 3 Color
Optional fields
- Box 1 Text
- The text is the optional smaller descriptive text beneath the title. We strongly recommend that you use less than 10 words in each text field.
- Box 2 Text
- Box 3 Text
- Box 4 Title
- Box 4 Text
- Box 4 Link
- Box 4 Color
- Box 5 Title
- Box 5 Text
- Box 5 Link
- Box 5 Color
- Box 6 Title
- Box 6 Text
- Box 6 Link
- Box 6 Color
Additional things to consider
Full width versus fixed width
The look and size of this content type will vary depending on whether your page is configured to go full width or fixed width (less than or equal to 1170 pixels).
You can change the width of your site in your "Section Customizations" folder. You should find a "Site Configuration Options" content type, and within that content item, you can easily select between a fixed width or full-width style for all of your pages.