
Contact Box
Description
Draw your users attention to your unit's contact information by using the "Contact Box" content type which contains contact info for up to 3 people, including an optional small photo, name, title, phone and email.
Available in zones:
- Zone A
- Zone B
- Zone C
Permissions:
- Available to all content editors
How to use it
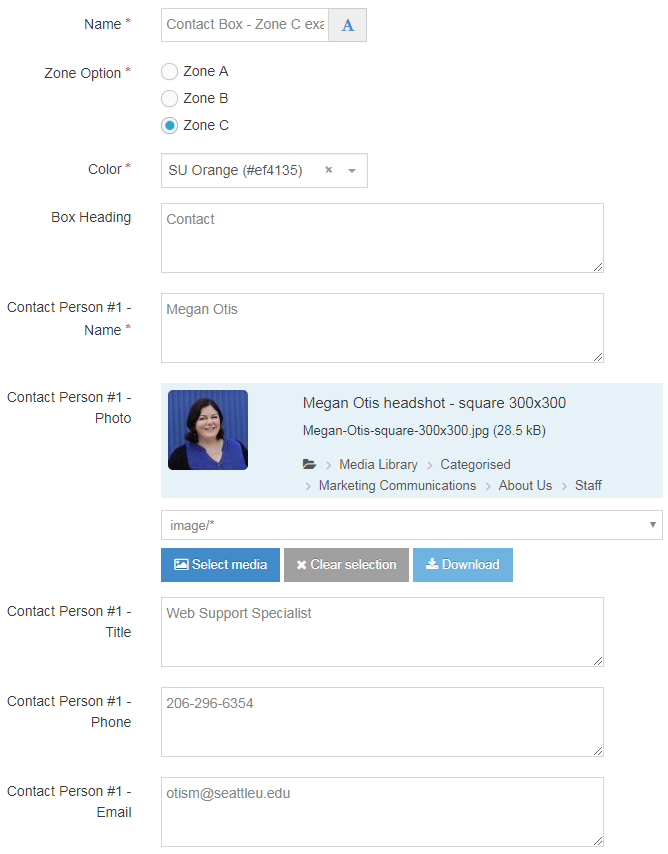
Navigate to the section where you wish to add the content item. Click "Create content" then select the "Contact Box" content type.

Required Fields
- Name
- The text in this field is for internal, informational purposes only, and appears in the list of 'content in this section.'
- Zone Option
- In this field, select which zone you want this content item to appear on your page.
- Color
- This field is a drop down menu which allows you to select one of 11 SU brand colors as your background color:
- SU Black (#333333)
- SU Brown (#807060)
- SU Dark Blue (#003282)
- SU Dark Green (#124a12)
- SU Emerald (#008765)
- SU Gold (#fdb913)
- SU Green (#55b31b)
- SU Light Blue (#04a9c5)
- SU Orange (#ef4135)
- SU Red (#aa0000)
- SU White (#f7f7f7)
- This field is a drop down menu which allows you to select one of 11 SU brand colors as your background color:
- Contact Person #1 - Name
- The text in this field will display in all-caps as the name of the first contact person.
Optional Fields
- Box Heading
- The text in this field becomes the large all-caps heading for the entire box
- Contact Person #1 - Photo
- In this field, you will select an image from the Media Library to serve as the image for the first contact person.
- All three images should be square, and the exact same size for consistency: something between 200x200 to 300x300 pixels is recommended.
- Contact Person #1 - Title
- The text in this field will display beneath the person's name, and should be the first contact person's title.
- Contact Person #1 - Phone
- The text in this field will display beneath the person's title, and should be the first contact person's phone number.
- Contact Person #1 - Email
- The text in this field will become a link to the person's email address.
- Contact Person #2 - Name
- Contact Person #2 - Photo
- Contact Person #2 - Title
- Contact Person #2 - Phone
- Contact Person #2 - Email
- Contact Person #3 - Name
- Contact Person #3 - Photo
- Contact Person #3 - Title
- Contact Person #3 - Phone
- Contact Person #3 - Email
Contact



Contact


Contact
