Slideshow
Description
Image slider displaying up to 9 images (with optional links) using slickSlider.
Available in zones:
- Zone A
Permissions:
- Available to all content editors
How to use it
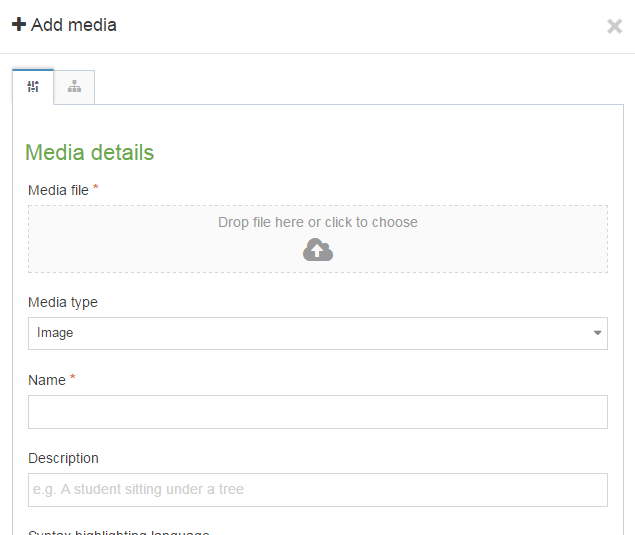
Navigate to the section where you wish to insert the slideshow content item, click over to the 'Content' tab, click 'Create content' and select 'Slideshow - Zone A' content type.

Required Fields
- Name
- The text in this field is for internal, informational purposes only, and appears in the list of 'content in this section.'
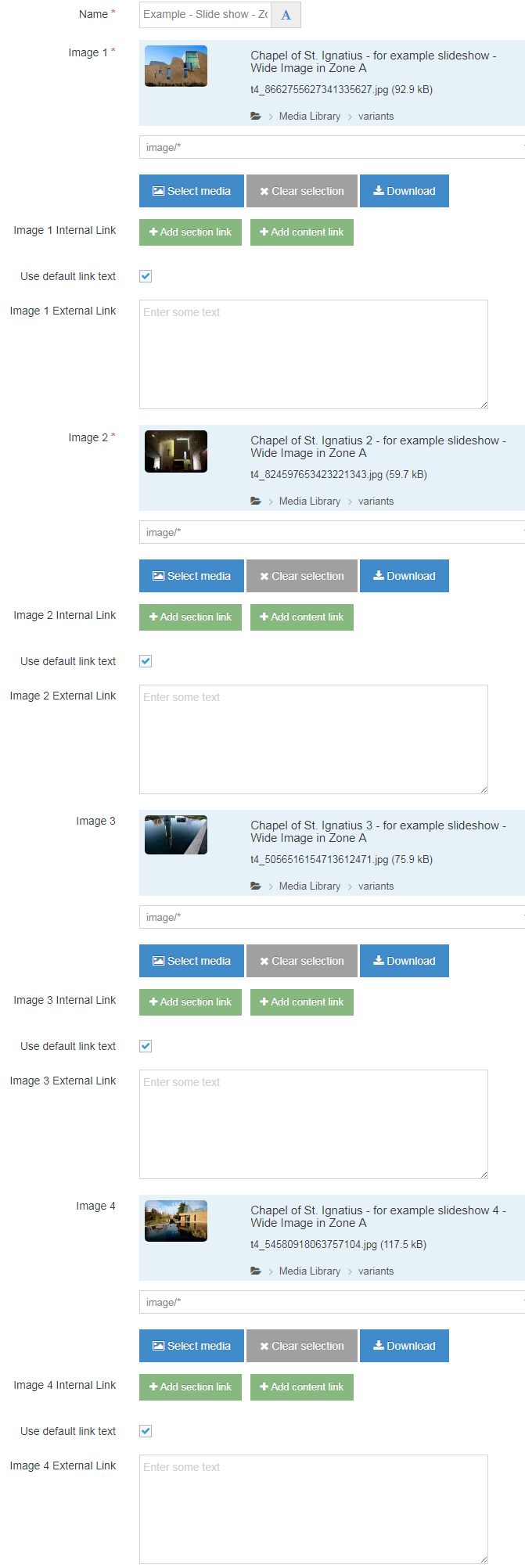
- Image 1
- Image 2
- At minimum your slideshow must have two different images. In each image field, you will select an image file from the Media Library.
- Pro-tip: Each image in the slideshow should be the same dimensions (height and width).
Optional Fields
This content type has fields for up to 9 different slide images. Each slide can accommodate one link: either an internal link (section or content link) or an external link.
Additional things to consider
Permission and Copyright law
Did you create these images? Are these images copyright protected? Do you have permission to use these images?
All web content must comply with the Seattle University Copyright Guidelines. Text, images and videos, and other media files, that do not meet these requirements must be deleted immediately.
In cases where copyrighted material is posted with the permission of the content owner, that permission must be attained in writing and be available for verification if needed.
Accessibility
You need to be sure your content is as accessible to all users as possible.
If your image files are providing important content to your users, then you need to include a description of the image that will convey the meaning of the image to users who cannot see or see well and are using a screen reader to navigate your website. You should include any text that appears on the image in the description.
When you upload your images into the Media Library, the text you add in the "Description" field will be read to users by the screen reader. Make sure the description is short but conveys the meaning of the image.