If you can't use a content link, another way to link users to a specific location on a page is to use an anchor link.
Anchor links are most often in-page links (or jump links), which send users to another part of the same page.
Though anchor links can also be used to send users to a specific part of another page.
Insert an anchor
In order to use an anchor link, the first thing you need to do is insert a named anchor.
- Locate the place in the content item where you wish to link users to directly.
- Put your cursor where you would like to add the anchor point by clicking into the text editor at that location. It is better to put the anchor at the beginning of a line or before a heading than at the end.
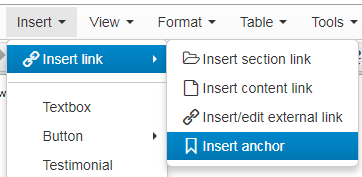
- Under the Insert menu, click Insert link > Insert anchor.

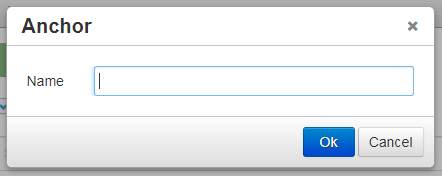
- Next, you will get a pop-up box where you need to type in the name of your anchor.
- Enter a short, descriptive, and unique name for your anchor point, and then click Ok.
- The anchor name should be all one word, no spaces. If you need to, you can insert dashes instead of spaces.
- Anchors are case-sensitive so it's better to use all lower-case letters.

- After you click "Ok" you should see a little grey square icon with an anchor in it in the text editor to confirm that you have successfully inserted the named anchor. And while you see the icon in the text editor, anchors only exist behind the scenes and do not actually show up in a preview or on the published page.
![]()
- Lastly, and this is crucial, be sure to "save and approve" the content item after you have inserted the anchor so that the named anchor will publish to the live page.
- The section and content item with the anchor in it must be published in order for links to that anchor point to work. If the content item or section is not published, then links to the anchor point will not work and your users will get a 404 error.
Insert a link to the anchor point
Once you have inserted the named anchor, now we can insert a link so that users can jump back to that specific point on the page.
Within the same content item
If you have inserted an anchor in, say, a primary content item, and you want to insert a link back to that anchor point from within the same content item you can do that with the following steps:
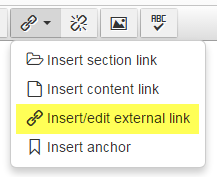
- Go to the location where you want to add the link and click Insert/edit external link.

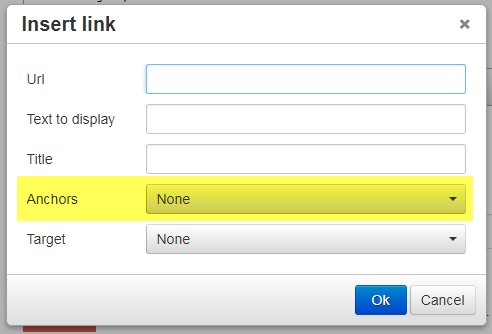
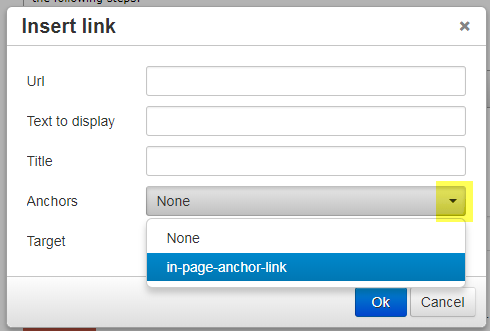
If there are any anchors within that content item, when the pop-up box opens, you will see a field that says "Anchors" and a drop-down arrow next to it:

When you click the drop-down arrow, T4 will list all of the named anchors that exist within the same content item. In the screenshot below, there's only one anchor to choose from:

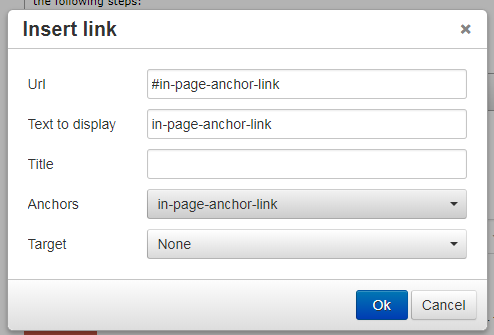
When you select the named anchor from the drop-down list, TerminalFour will autofill in the URL and Text to display fields, though you can change the text to display to whatever you want the link text to say on the page:

Then click "Ok" to insert the link into the content item.
In a different content item on the same page
If the anchor is in the same section (page), you can insert a link to that anchor point using "Insert/edit external link" and in the URL field type in the pound sign or hashtag and then the name of the anchor with no space between them; the URL should look something like: #name-of-anchor.
On a different page
If the anchor is on a different page, you can insert a link to that anchor point using "Insert/edit external link" and in the URL field, paste in the URL to the published page and then at the end of the URL, add in the pound sign or hashtag and then the name of the anchor; it will look something like this: https://www.seattleu.edu/name-of-page/#name-of-anchor.
